This tutorial originally appeared on my blog as part of the Celestial Star QAL in 2014.
For this tutorial I’m using my Celestial Star pattern. The prints are Anna Maria Horner and Kona Cotton white.
Let's Discuss Theory:
First lets convert what I talked about in Mondays post regarding color, to fabric. If you haven’t read it yet, go read it! Then I don’t have to repeat anything here, and you’ll know what I’m talking about. 😉
When you really get into color, things can get pretty complex. When you talk about color in regards to fabric, it can become mind boggling. (That’s how I feel anyway.) Color is color. Fabric can include multiple factors in one print. A single print can have: texture, value, and color schemes. If we want to assign a print to a single color and value category, how do we do that? It’s all about reading a print. I will go through some basic classifications, since this is a QAL and not a novel. and because I’m still figuring all of this out myself. 🙂
Reading a Print:
Solids are the easiest. It’s just like using paint chips. You have a color, or hue. The lighter value of a color is a tint, and darker value is the shade. If you want a lighter value, use the lighter tint; darker value, use the darker shade. Prints that read as solids fit in this easy category too.
Don’t confuse color with value. Cool colors (blues, purples, greens) are not a dark value. Saturated reds and oranges (warm colors) can appear lighter because they are bright, but can actually be darker in value than the “darker” cool colors.
Here are a few solids (on the left) and prints that read as solids (on the right). Classic examples are the sketch prints, quilters linen, anything that has texture with minimal contrast in color or value. The pink on the right could maybe read as a solid, or a tone-on-white (see below). What do you think?

Next up are “tone on tones”. In color theory Tone is hue (color) + grey, which is not the definition when referring to fabric. Tone on Tone is a hue that has a design created with varying value(s) of the same hue. I often see the pattern lighter than the overall print, though that is definitely not the rule, as seen below. lol. Denyse Schmidt is a rock star at tone-on-tone prints and often includes many in her collections.

Another common classification is Tone on White. These are prints that are created, usually, with a single hue and white. They can be made up mostly of the hue (which would tend to make for a darker value, depending on the value of the hue used), or mostly of white. I often see tone on white prints that are mostly white, in a lot of the low volume bundles that a lot of shops have been creating (which are really low value if you want to be technical about it). Lots of white = low value, even if the hue it is combined with is dark (though this can make it tricky).

It gets more complicated with multi-color prints. So let’s start with the easy stuff. Small prints tend to read a specific color. (I’m ignoring prints that are every color of the rainbow, or are equal amounts of different colors).

The yellow honeycomb has orange lines, but this reads as a very strong yellow. The other three are easily catagroized as cool colors, but their exact color can depend on how you are using it. The Joel Dewberry Print (second from the right) is an interesting example for value. The greens are light in value, but the teals are much darker. I’m not giving you the answer as how to use this, as I think it would have different results depending on what it is paired with. But these are things to consider as you choose your fabrics. And this is why I find color in fabric tricky.
The larger the scale of the design, the more complicated it can be. Now you have to start using your own judgement as to what the majority of the colors read, is there a lot of negative space? Is it light or dark? etc. If you are using it in a large area, that also makes a different compared to using only a square inch of it, which means you would only need to evaluate that inch of the fabric.

If you are having trouble distinguishing – squint your eyes (this works wonders!), take a blurry picture, for value, take a black and white photo (or if using a photo editing tool such as iPhoto, or your phone, simply turn the saturation all the way down to zero). Which prints look darker, which are lighter?
Unity and Variety:
One more thing to consider: UNITY and VARIETY. Consider how you balance using similar styles of prints in your block to create unity (multiple tone-on-tone prints), and how you use different styles of prints to add variety (solids mixed with multi-color prints, large scale prints and small scale tone-on-white).
A good balance between unity and variety is another factor to creating a strong design. Too much variety = busyness. There is no place for your eye to rest. The same is true with busy prints themselves, a print that has a lot of variety in it. Surround busy prints with more *boring* prints to help rest your eye within the block. Even if you have a lot of color contrast and a lot of value contrast, if all of your prints are really busy, that can detract from your overall design. **I am saying this in regards to the Celestial Star block only, or a block that has a specific pattern. Variety and busy prints can be successfully executed in other types of quilts, so take this at face value, as all rules can be successfully bent and manipulated.
And now I’ll stop.
My Layout:
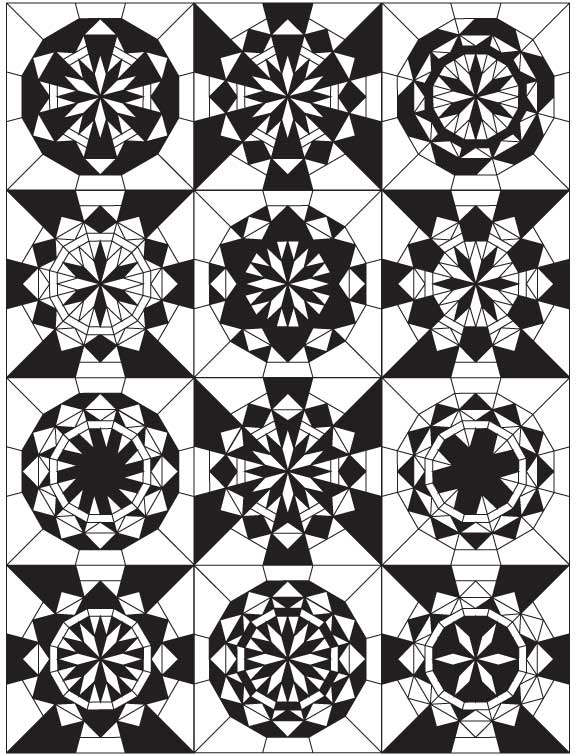
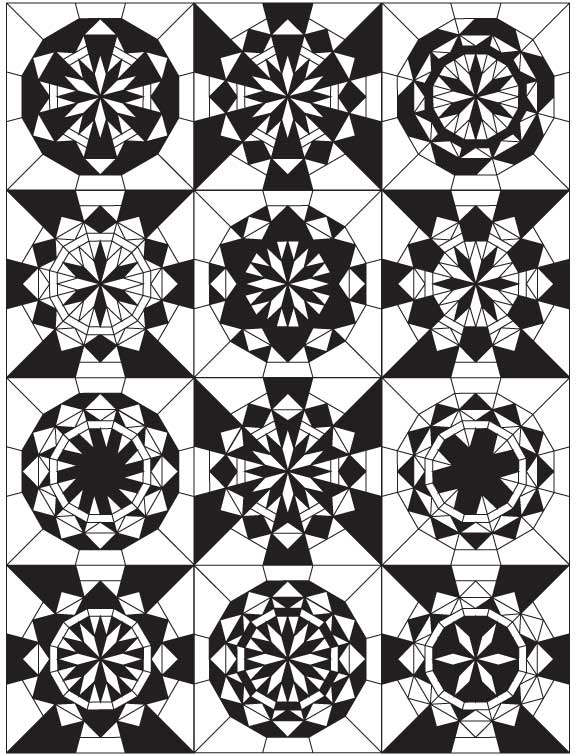
I am really enjoying looking at everyone’s design pictures on Instagram and in the blog link up. A few of the pictures inspired me to create my final designs in black and white. I was feeling a bit overwhelmed trying to balance design and color at the same time. This turned out to be a great way to fine tune the designs and simplify the number of decisions to make.

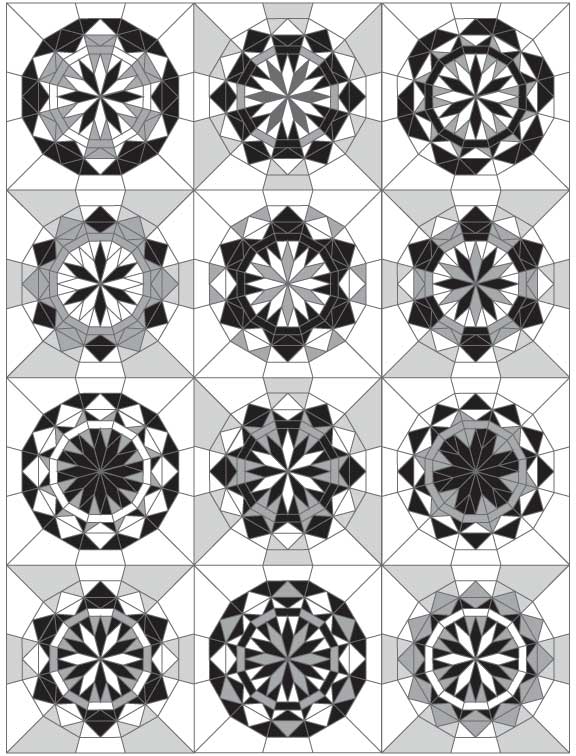
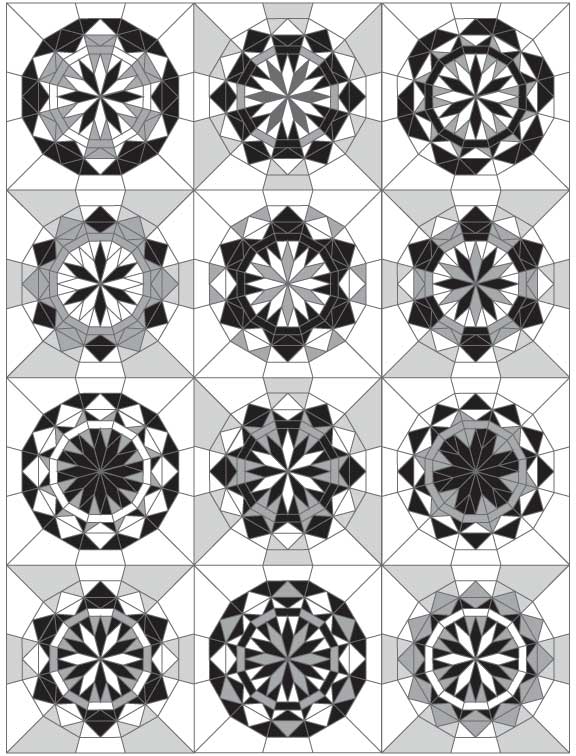
Next I added value to add contrast and make the designs POP more (adding depth and interest).

At the end of Mondays post I shared about adding variation in value to cause interest in a design. Let’s compare my two layouts side by side, the black and white version and the version with value added.


Small tangent: The black and white is definitely cool. And would be fantastic in purely solids, for example, adding in a single value of different colors. I.e. this split-complimentary (not exactly, but close to) color scheme:

For my quilt I am using my Anna Maria Horner stash, adding in solids as needed (I’m not planning on adding solids at this point, but might be a good idea for some so I’ll keep the idea here). Since I’m not starting from a color scheme but rather a fabric collection, I have divided up my stash by value, breaking it into 4 different value groups (a full value scale has a range of 10, black being the darkest, white being the lightest). Most of my blocks have 3 or 4 values, not including the white, which I will leave white for the negative space. I’ll use the darkest value fabrics for the black, medium value prints for the darker grey in the diagram, etc. (Side note: I will decide on prints for the secondary pattern after I have completed all of my centers.)
Here is my stash divided up:

Here is the same picture in Black and White. Notice how you can see the value scale. It is not perfect, but I feel good about how I’ve grouped the fabrics:

My Fabric Selection:

Here are the fabrics I’ve chosen for each block. I HIGHLY RECOMMEND TAKING LOTS OF REFERENCE PHOTOS during this process.
Below I will share each block, the stack of fabric I will be using in that block, as well as a picture of my fabrics laid out in relation to where I’ll place them in the pattern (this will be invaluable to help me know how/where I plan to use the fabrics). I’ll also share the black and white of each pile so you can see how value applies to the fabrics. And since the QAL is over, I’ll include a picture of the finished block so you can see how it turned out in real life.
Other things to look at: color schemes, how I combined warm and cool colors, unity and variety in print styles, etc. Yes, go ahead and critique. I’m sure they aren’t perfect, but I feel pretty good about them for now. (I’ll also add a few thoughts of how the finished block turned out on a few of them).





I have a few examples, such as this one, where the contrast of value (in the black and white photo) isn’t extreme. In these instances I am using the contrast in color (cool vs warm color on the color wheel, or use colors that are further apart on the color wheel even if in the same range) to give me that added contrast in my design where it is lacking in value contrast. We’ll see how well this actually works when I complete my block. Color contrast won’t ever be as strong as value contrast, but it is still contrast nonetheless.










Notice the strong contrast of the pink against the blues, but there is almost no contrast in value. These blue good folk prints are a good example of Tone (= hue + grey) that I talked about on Monday. Prints that have tone (grey added in) are a good way to add contrast to the surrounding prints. That pink almost looks florescent against them. Adding grey IS different than adding black.





The blue in the center is very similar in value to those soft cremes, but is a very bright color comparatively.





The blue/purple print on the right is a good/ok example of using the illusion of color to change the colors around it. The base hue is basically the same as the teal print next to it, but the purple overprint pulls it around the color wheel and completes the *rainbow scheme* well, without actually having a blue print. Maybe I’m making this up, and I should find a better example of this principle, but this will have to do for now. 🙂










Unfortunately the fabrics for this block don’t showcase the design like I had hoped. It’s still pretty, but you can see that the values and colors are all very soft together and there really isn’t a strong design that shows through.
I’m not being critical, I love this block, but it’s good to evaluate what worked and what didn’t.





I don’t use a lot of black in my quilts, but I LOVE the vibrant colors against the black in this block. There is still a lot of white which keeps it in the same style/classiness that I like.





I was hoping that the contrast in color would have been strong enough to outweigh the lack of contrast in value. Unfortunately this wasn’t so.
I think this is a really awesome design, but the fabrics do need to be more clear, or maybe if I had picked not-so-busy prints – as they all have a lot going on in each individual section, which also adds to the everything-blending-together.















The Finished Quilt

Here you can see how the yellow background design brings the blocks together and creates interest throughout the quilt instead of it just being a bunch of “circles”, which of course is also awesome! There is no right or wrong, just personal preference.
Hopefully seeing the finished blocks and finished quilt will help you start to see more clearly the process of drafting a design to fabric pull to finish more clearly, and give you the confidence to trust your early decisions, as well as know when to make adjustments.
Summary
Ps. You can grab the Celestial Star pattern HERE.








[…] Tutorial: Color & Fabric […]